Work Item web UI uses a working copy to:
- manage synchronization among views
- handle special cases for attributes
- handle client communication
The goals of the working copy design are:
- Make sure all versions of a work item or attribute shown are the same
- Maintain the "isChanged" state across views
- Encapsulate work item specific changes to the working copy and out of the views
- Enable enhancements of work item management (e.g., polling and merging) without changing the view code

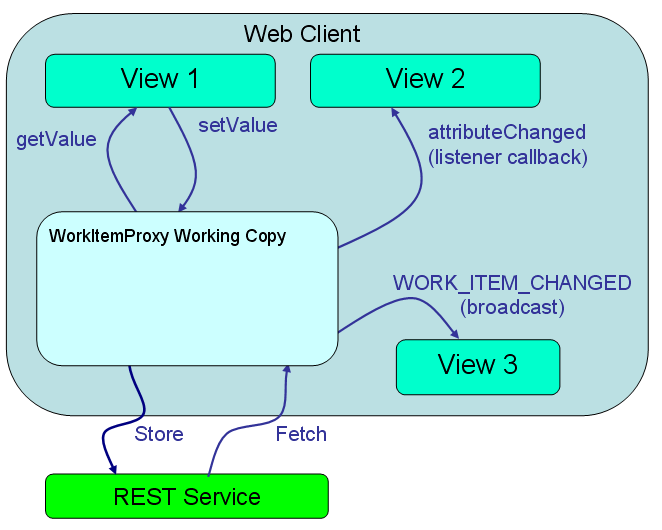
The working copy lets multiple views show the same work item data such that all views are kept in sync. The basic flow is:
- View 1 creates a working copy as in instance of WorkItemProxy using the WorkItemProxyFactory which uses the Cache.
- View 1 fetches the latest version of the work item via WorkItemProxy.
- View 2 gets a copy of the working copy from the WorkItemProxyFactory. View 2 registers attribute listeners to get called back when the attributes change.
- View 3 gets registers as a subscriber to WORK_ITEM_CHANGED broadcasts.
- View 1 changes an attribute using setValue. View 2 is notified of that that the attribute has changed. View 3 is notified the the WORK_ITEM_CHANGED.
댓글 없음:
댓글 쓰기